Lighthouse(라이트하우스)란?
Lighthouse는 구글에서 개발한, 웹 페이지의 품질을 개선할 수 있는 오픈 소스 형태의 자동화 도구입니다. 어떤 웹 페이지든 (그것이 공개되었든, 인증이 필요하든) 사용할 수 있습니다
Lighthouse 사용하기
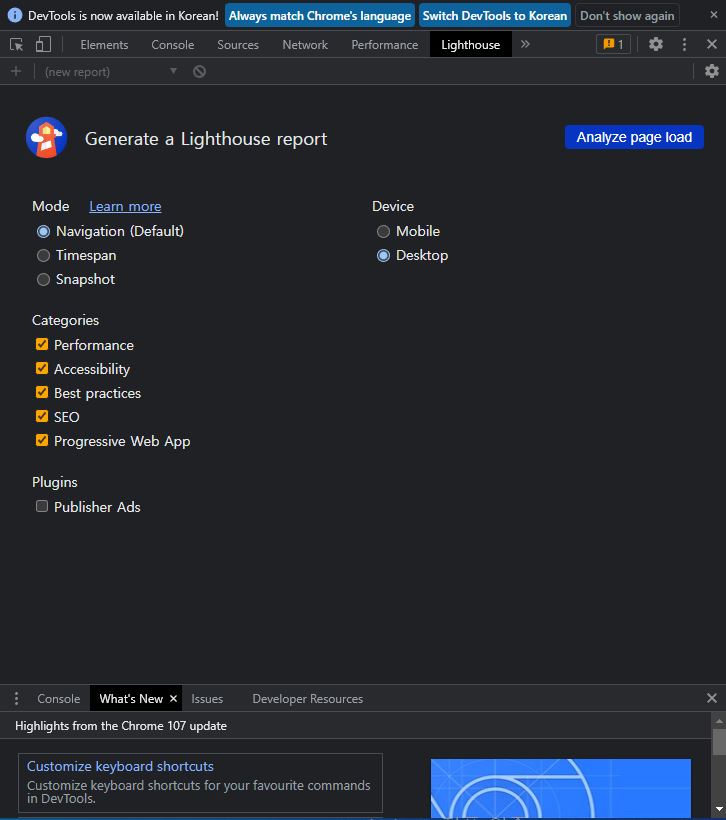
크롬 개발자 도구를 이용하여 Lighthouse를 사용 할 수 있습니다
개발자 도구를 켜고 Lighthouse을 클릭 후 원하는 설정을 하고 Analyze page load를 하면 됩니다

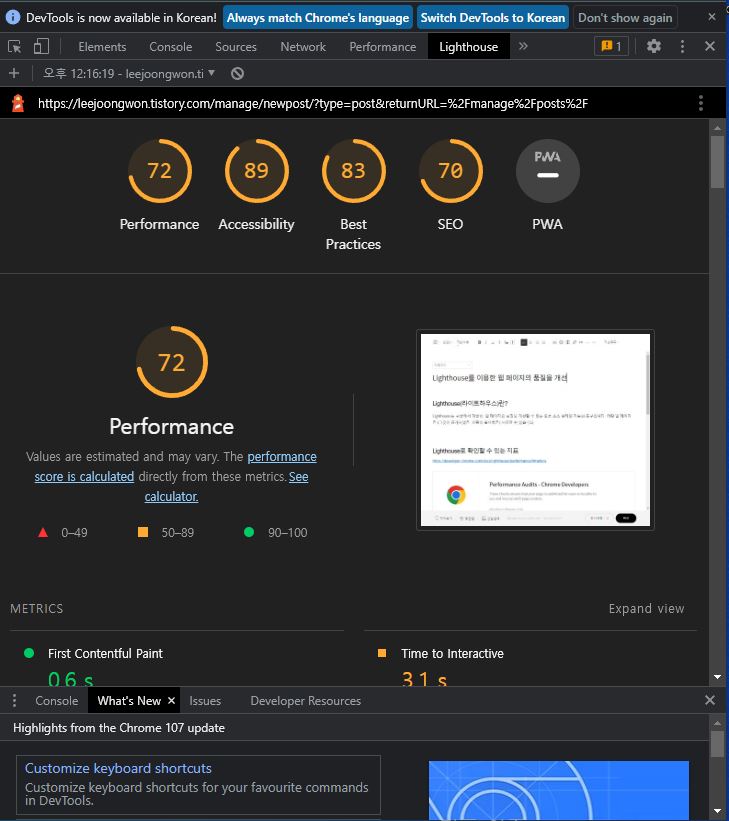
그러면 아래 사진과 같이 성능측정을 할 수 있습니다


Lighthouse로 확인할 수 있는 지표
구글 공식문서 링크는 꼭 확인해보는게 좋습니다
각 항목들의 설명과 성능개선을 하려면 어떠한 방법을 해야되는지 개선방안의 예시도 설명해줍니다
https://developer.chrome.com/docs/lighthouse/performance/#metrics
Performance Audits - Chrome Developers
These checks ensure that your page is optimized for users to be able to see and interact with page content.
developer.chrome.com
Performance audit scoring
1. Performance
Performance 항목에서는 웹 성능을 측정합니다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인합니다.
2. Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인합니다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인합니다.
3. Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인합니다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인합니다.
4. SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인합니다. 애플리케이션의 robots.txt가 유효한지, <meta> 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인합니다.
5. PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인합니다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인합니다.
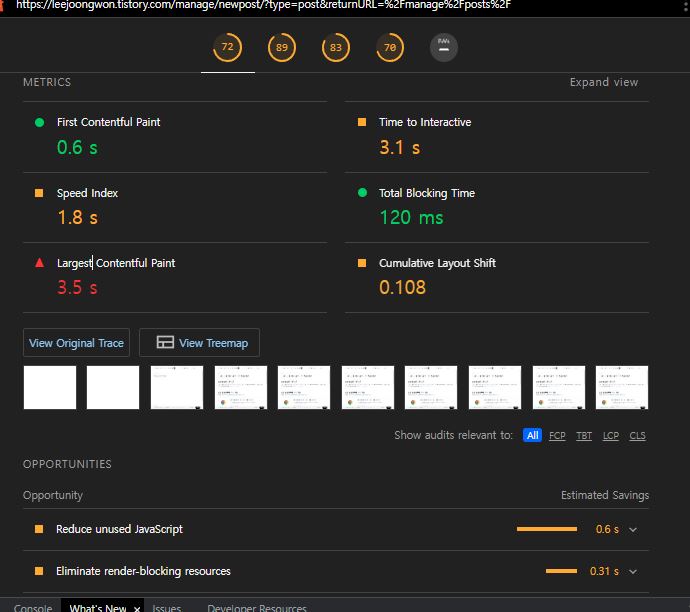
Metrics
1. First Contentful Paint
사용자가 특정 웹 페이지로 이동했을 때, 브라우저가 첫 번째 DOM의 콘텐츠를 렌더링하는 데 걸리는 시간
2. Speed Index
웹 페이지를 불러올 때, 콘텐츠가 시각적으로 표시되는 데까지 걸리는 시간
3. Time To Interactive
웹 페이지가 완전히 상호작용할 수 있는 상태가 될 때까지 걸리는 시간
4. Total Blocking Time
웹 페이지가 사용자 입력에 응답하지 못하도록 차단된 총 시간
= 로딩 중 메인 스레드가 긴 시간동안 중단되어 응답을 받을 수 없을 정도로 걸린 시간
5. Largest Contentful Paint
뷰포트에서 가장 큰 콘텐츠 요소가 화면에 렌더링 될 때까지 걸리는 시간
6. Cumulative Layout Shift
이미지/광고의 느린 로딩, 비동기 동작, 동적 DOM 변경 등으로 웹 페이지의 레이아웃이 얼마나 변하는 지 측정한 값
사용자가 잘못된 클릭을 하도록 유발하는 시각적 불안정성을 체크하는 지표
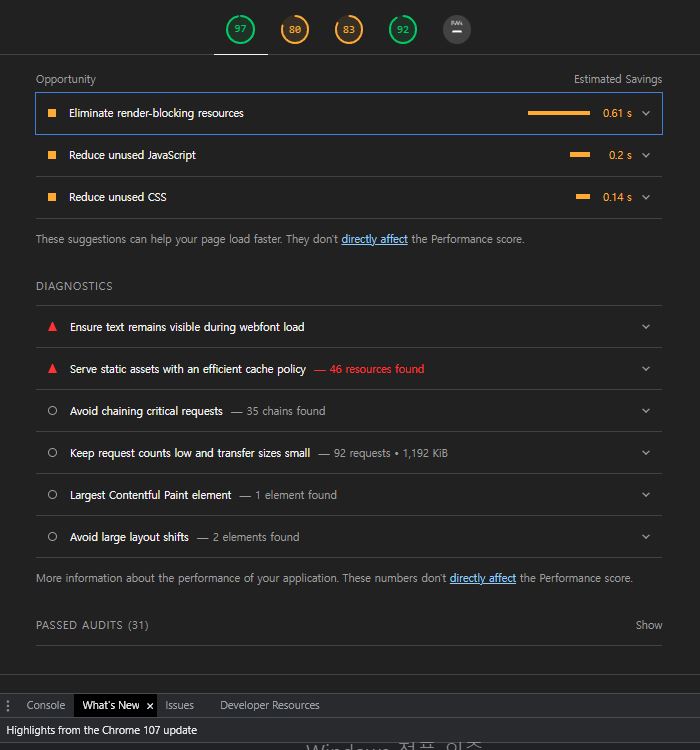
성능 개선하기
Lighthouse는 최적화에 대한 해결책도 제시해줍니다
크롬 개발자도구로 Lighthouse탭에서 성능측정을 하고 스크롤을 아래로 내려보면
Opportunity 항목이 있습니다
각 항목을 열어보면 어떠한 문제가 있는지 확인 할 수 있기 때문에 최적화의 방향을 설정하는데 도움이 됩니다

'웹' 카테고리의 다른 글
| 기술면접 준비 (0) | 2023.02.06 |
|---|---|
| CORS 에러를 해결하는 방법 (0) | 2022.12.07 |
| 웹 표준과 접근성 (0) | 2022.11.08 |
| Same-Origin Policy와 CORS (0) | 2022.10.19 |
| HTTP 메세지 구조란? (0) | 2022.10.19 |