HTML은 HyperText Markup Language의 약자입니다.
웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성됩니다.
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용됩니다.
HTML 태그는 태그 이름을 꺾쇠 괄호(<>)로 감싸서 표현합니다.
HTML에는 태그마다 의미하는 뜻이 있습니다
#문법
1. <태그이름> // 시작 태그
2. </태그이름> // 종료 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 페이지의 제목 </title>
<style> 페이지의 스타일을 정의하는 코드 또는 링크 </style>
</head>
<body>
</body>
</html>
몇몇 태그들은 시작태그만 있고 종료태그가 없는 경우가 있습니다
ex) <img> <br> <hr> 등등
# 설명
<!DOCTYPE html>이란?
<!DOCTYPE html> = 이 문서가 html 문서임을 명시해 줍니다
<html> </html>이란?
<html> = html 시작 태그로 문서 전체의 틀을 구성합니다
<html lang= "ko">에서 lang 는 언어라는 의미이고 lang = 'ko'는브라우저가 한국어로 되어있음을 의미합니다
<head> </head>이란?
<head> : HTML 문서의 메타데이터(metadata)를 정의합니다. // 브라우저의 정보
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미합니다.
- 이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base>태그 등을 이용하여 표현할 수 있습니다.
<head>
//<head>와 </head>사이에 브라우저 정보를 입력
<meta charset="UTF-8"> // 메타 데이터 입력
<title>Document</title> // 문서 제목
<style> 페이지의 스타일을 정의하는 코드 또는 링크 </style> // 페이지의 스타일을 정의
<script src="script.js"></script> // 자바스크립트와 같은 클라이언트 사이드 스크립트 불러와 사용할떄
</head>
<meta charset="UTF-8"> = 문자 인코딩 방식이 UTF-8이라는것을 명시합니다
<title>"문서의 제목</title> = 해당문서의 제목을 의미합니다
<style> 태그는 해당 HTML 문서의 스타일 정보를 정의할 때 사용합니다
(별도의 파일로 저장된 외부 스타일 시트는 <link> 요소를 사용하여 참조할 수 있습니다.)
<script> 태그는 자바스크립트와 같은 클라이언트 사이드 스크립트(client-side scripts)를 불러와서 사용할떄 사용되는 태그입니다
참조된 외부 스크립트 파일을 다음과 같이 여러 가지 방법으로 실행시킬 수 있습니다.
- async 속성이 명시된 경우 : 브라우저가 페이지를 파싱되는 동안 스크립트가 실행됩니다
- async 속성은 명시되어 있지 않고 defer 속성만 명시된 경우 : 브라우저가 페이지의 파싱을 모두 끝내면 스크립트가 실행됩니다
- async 속성과 defer 속성이 모두 명시되어 있지 않은 경우 : 브라우저가 페이지를 파싱하기 전에 스크립트를 가져와 바로 실행시킵니다
| async | 스크립트가 비동기적으로 실행됨을 명시함. (단, <script> 요소가 외부 스크립트를 참조하는 경우에만 사용할 수 있음) |
||
| defer | 페이지의 파싱이 모두 끝나면 스크립트가 실행됨을 명시함. (단, <script> 요소가 외부 스크립트를 참조하는 경우에만 사용할 수 있음) |
||
| src | 외부 스크립트 파일의 URL을 명시함. | ||
<body> </body>이란?
웹 브라우저를 통해 보이는 내용(content) 부분입니다.
body 태그 내부에 들어가는 대표적인 태그목록들 입니다
<br>, <p>, <b>, <i>, <h1>, <a>, <img>, <table>, <div>, <span>, <ul>, <li>, <form>
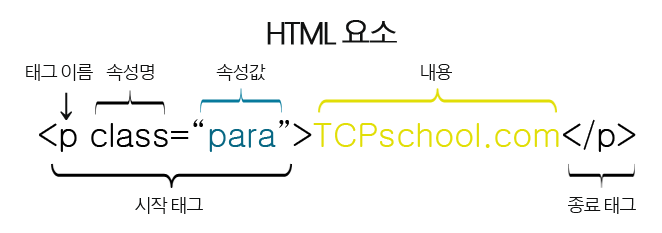
HTML의 요소(element) 여러 속성이 있습니다
이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보를 제공합니다.

#권장사항
W3C에서는 속성 이름을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있습니다.
XHTML에서는 속성 이름을 소문자로만 사용해야 합니다.
제목(heading) 태그
제목을 표현할 수 있는 다양한 크기의 <h>태그가 있습니다
가장 큰 <h1>태그부터 가장 작은 <h6>태그까지 다양한 크기로 제목을 표현할 수 있습니다.
제목태그 사용은 <h1> </h1>으로 사용합니다(h1크기 기준)
<h1> 여기에 제목을 작성하시면 됩니다 </h1>
#주의사항
여러 검색엔진은 각 웹 사이트의 내용을 바로 이 <h>태그를 이용하여 키워드를 수집하고, 그 내용을 파악합니다.
따라서 HTML 문서에 포함되는 제목은 <h>태그로 작성해야만 검색엔진에 의해 제대로 검색될 확률을 높일 수 있습니다.
제목에 해당하는 부분을 <big>태그나 <bold>태그를 사용하여 표현하지 않도록 합니다.
단락(paragraph)
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하며, 문단이라고도 부릅니다.
<p> </p>태그를 사용하여 표현합니다
<p> 여기에 단락을 넣으시면 됩니다 </p>
#주의사항
<p>태그 내에서 작성된 여러 번의 띄어쓰기와 줄 나누기는 오직 하나의 띄어쓰기로만 표현됩니다.
<br>태그(break line)를 사용하면 새로운 단락을 만들지 않고도 줄바꿈 할 수 있습니다
이러한 <br>태그는 종료 태그가 없는 빈 태그(empty tag)입니다.
<p> 줄바꿈을 하고 싶은 위치에 "br"태그를 사용하세요<br>
그러면 줄바꿈이 됩니다
</p>
<p> 태그로 미리 작성한 텍스트 서식을 그대로 표현하기 힘듭니다 (줄바꿈, 연속띄어쓰기가 인식이 안됩니다)
그럴땐 HTML 코드에서 작성한 텍스트 서식을 그대로 표현하려면 <pre>태그를 사용해야 합니다.
<pre>태그(preformatted text) 내에 작성된 텍스트의 모든 띄어쓰기와 줄 나누기는 웹 브라우저에 그대로 표현됩니다.
<pre>
"pre"태그를 이용하면 줄바꿈"br" 태그를 사용하지 않더라도
줄바꿈을 할 수 있습니다
또한 "p"태그는 연속 띄어쓰기를 해도 1번만 인식하지만 "pre"태그는
연속 띄어쓰기를 인식합니다
</pre>
단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 수평 가로 구분선을 사용합니다.
이렇게 사용되는 수평 가로 구분선을 HTML 코드에서는 <hr>태그(horizontal rule)로 간단하게 만들 수 있습니다.
이 글의 바로밑의 선이 "hr"태그로 만든 구분선 입니다
서식(Formatting)
HTML은 텍스트(text)에 다양한 효과를 주는 여러 태그(tag)를 제공합니다
강조효과
HTML 문서에서 텍스트를 굵게 표현하고 싶을 때에는 <b>태그(bold text)나 <strong>태그를 사용하면 됩니다.
<strong>태그는 텍스트를 굵게 표현해줄 뿐만 아니라 그 내용이 중요하다는 의미도 함께 포함해 줍니다.
<p><b>"b태그일떄는"</b>는 단순히 글씨가 굵은 부분이에요!</p>
<p><strong>"strong태그일떄는"</strong>은 중요한 부분이라서 굵게 표현됐어요!</p>
이것을 html으로 표현한다면
"b태그일떄는"는 단순히 글씨가 굵은 부분이에요!
"strong태그일떄는"은 중요한 부분이라서 굵게 표현됐어요!
HTML 문서에서 이탤릭체를 표현하고 싶을 때에는 <i>태그(italic text)나 <em>태그(emphasized text)를 사용합니다.
<em>태그는 텍스트를 이탤릭체로 변환해줄 뿐만 아니라 그 내용이 중요하다는 의미도 함께 포함해 줍니다.
<p><i>"i태그는"</i>은 단순히 글씨가 이탤릭체인 부분이에요!</p>
<p><em>"em태그는"</em>은 중요한 부분이라서 이탤릭체로 표현됐어요!</p>
"i태그는"은 단순히 글씨가 이탤릭체인 부분이에요!
"em태그는"은 중요한 부분이라서 이탤릭체로 표현됐어요!
#주의사항
검색엔진은 <strong>태그나 <em>태그를 사용하여 강조된 텍스트를 더 중요하게 인식합니다.
하이라이팅 효과
<mark>태그는 텍스트에 하이라이팅 효과를 적용시켜줍니다
<p><mark>"mark태그를 사용했을떄"</mark> 하이라이팅.</p>
"mark태그를 사용했을떄" 하이라이팅.
삭제 효과
<del>태그(delete)는 텍스트 중앙에 가로줄을 만들어 줍니다
<p><del>" 태그를 사용하면 "</del> 이렇게 됩니다.</p>
" 태그를 사용하면 " 이렇게 됩니다.
삽입효과
<ins>태그(insert)는 텍스트 밑에 가로줄을 만들어 마치 빈칸에 텍스트를 삽입한 것과 같은 효과를 내줍니다.
<p><ins>"태그를 사용하면"</ins>이렇게 됩니다.</p>
"태그를 사용하면"이렇게 됩니다.
위첨자와 아래첨자 효과
위첨자는 <sup>태그(superscript)를 사용하여, 아래첨자는 <sub>태그(subscript)를 사용하여 각각 표현할 수 있습니다.
<p>X<sup>2</sup> + Y<sup>3</sup> = Z</p>
<p>물을 나타내는 화학식은 H<sub>2</sub>O 입니다.</p>
X2 + Y3 = Z
물을 나타내는 화학식은 H2O 입니다.
단락
단락을 작성할때는 <p></p> 태그를 사용합니다
<p>안녕하세요</p>
안녕하세요
블록 단락
길이가 긴 단락은 <blockquote>태그(block quatation)를 사용하여 표현할 수 있습니다.
<p> p태그와 </p>
<p> blockquote태그가 다른점은</p>
<blockquote>
blockquote 태그는 하나의 블록을 차지합니다
</blockquote>
p태그와
blockquote태그가 다른점은
blockquote 태그는 하나의 블록을 차지합니다
주소 표현
<address>태그를 사용하면 HTML에서 주소를 표현할 수 있습니다.
이러한 주소는 이탤릭체로 표현되며, 위아래로 약간의 공백이 자동으로 삽입됩니다.
<address>
서울특별시<br>
강남구 어딘가에...
</address>
서울특별시강남구 어딘가에...
'웹 > html 과 css' 카테고리의 다른 글
| html 시맨틱 요소란? (0) | 2022.09.28 |
|---|---|
| Block vs lnline (0) | 2022.09.15 |
| html 태그 box 와 item (0) | 2022.09.14 |

