UI
UI(User Interface, 사용자 인터페이스)는 사용자가 사물 또는 시스템,기계 , 컴퓨터 프로그램등등 과 상호작용 하기 위한 것 이라고 할 수 있습니다
대표적인 예로 핸드폰의 터치를 통한 상호작용과 컴퓨터의 마우스를 통한 상호작용이 있습니다
UX
UX(User Experience, 사용자 경험)은 제품, 애플리케이션, 시스템 또는 서비스를 사용할 때 사용자가 경험하는 느낌을 말합니다.
사용자가 제품을 얼마나 잘 탐색할 수 있는지, 사용하기 쉬운지, 표시된 콘텐츠가 얼마나 관련성이 있는지 등 모든 것을 포괄할 수 있는 광범위한 용어입니다.
UI와 UX의 차이점
UI와 UX는 혼용되어 사용되는 경우가 많지만 실제로 두문자어를 쓰면 User Interface와 User Experience가 상당히 다릅니다.
사용자 인터페이스는 말 그대로 사용자가 제품 내에서 보고 상호 작용하는 것(버튼, 레이아웃, 탐색, 양식 필드 등)입니다. 비행기 조종석이나 리모컨의 버튼과 마찬가지로 사용자가 보는 것입니다. , 터치 및 클릭. "UI"는 때때로 제품의 "모양과 느낌"의 약어일 수도 있습니다.
사용자 경험은 사용자 인터페이스보다 훨씬 더 넓은 범위의 요소를 포함하지만 UI는 분명히 이 더 큰 정의에 포함됩니다. 사용자 경험에는 최종 사용자가 제품과 관련하여 수행하는 모든 작업이 포함됩니다. 여기에는 제품이 실제 사용되기 전과 후의 단계와 전체 워크플로에 어떻게 적용되는지가 포함됩니다. 또한 사용자 경험은 고객의 사용이 발전하고 제품 및 회사가 변경됨에 따라 이러한 상호 작용이 시간이 지남에 따라 어떻게 변경되는지를 다룹니다.
UI디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말합니다.
모달 (Modal)

모달(Modal)은 사용자의 이목을 끌기 위해 사용하는 화면전환 기법을 의미합니다
화면을 전환한다기 보다는 이목을 집중해야
하는 화면을 다른 화면 위로 띄워(Presenting) 표현하는 방식입니다
내비게이션 인터페이스와는 달리 정보의 흐름을 가지고 화면을 이동한다기 보다는 꼭 이목을 끌어야하는 화면에서 사용합니다
또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념입니다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋습니다.
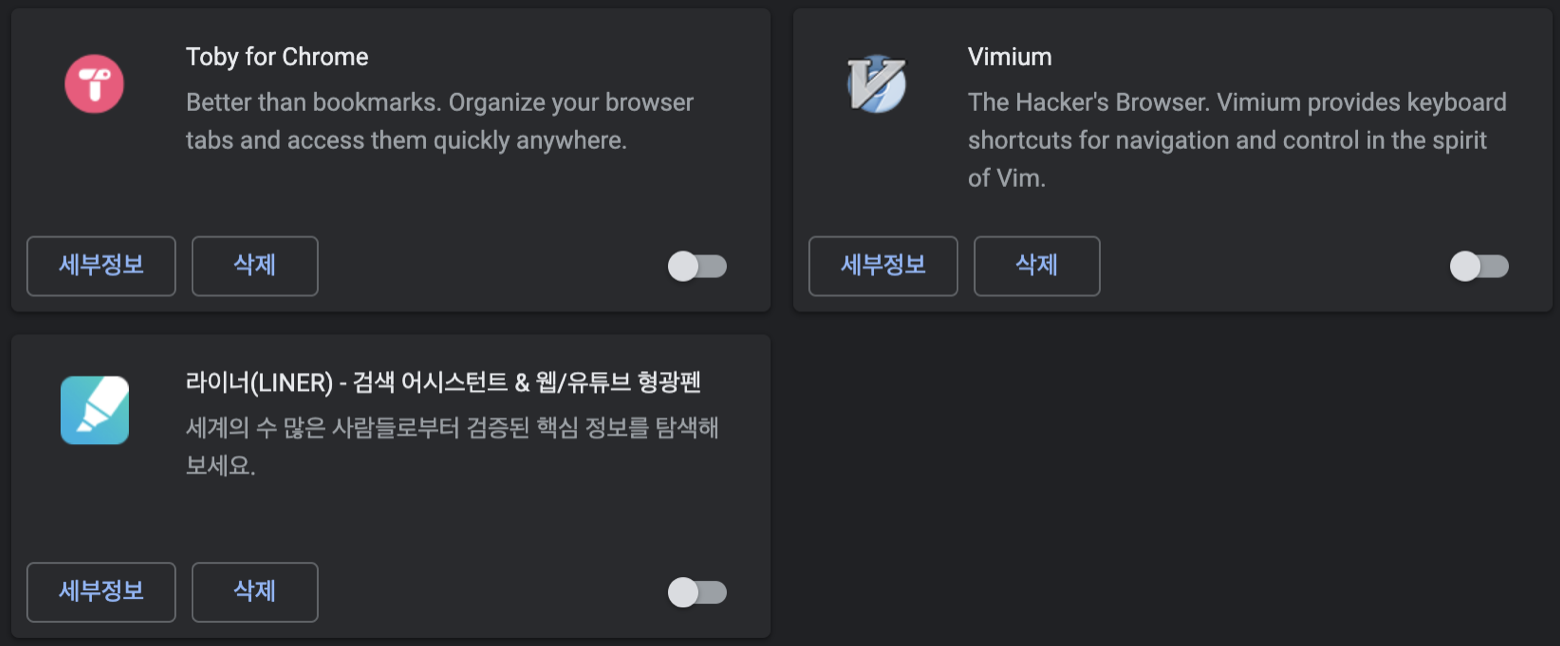
토글 (Toggle)

토글은 On/Off를 설정할 때 사용하는 스위치 버튼입니다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 합니다.
탭 (Tab)

탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴입니다. 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있습니다.
탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 합니다.
태그 (Tag)

태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 합니다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있습니다.
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있습니다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 합니다.
자동완성 (Autocomplete)

자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것입니다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용합니다.
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋습니다.
드롭다운 (Dropdown)

드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴입니다. 객관식 문제의 선택지와 비슷한 개념이라고 생각하시면 됩니다.
보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있습니다. 드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것입니다.
아코디언 (Accordion)

아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치합니다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있습니다.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많습니다.
캐러셀 (Carousel)

캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴입니다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있습니다.
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 합니다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 합니다.
페이지네이션 (Pagination)

페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말합니다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있습니다.
무한스크롤 (Infinite Scroll, Continuous Scroll)

무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴입니다.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공합니다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있습니다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만듭니다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의해야 합니다.
GNB (Global Navigation Bar), LNB (Local Navigation Bar)

GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻합니다. 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB입니다.
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 합니다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있습니다.
좋은 UX를 만드는 요소

피터 모빌(Peter Morville)이 제시한 좋은 UX를 만드는 7가지의 요소가 있습니다
1. 유용성(Useful) : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소입니다.
2. 사용성(Usable) : 사용하기 쉬운가?
제품이나 서비스를 사용하기 쉬운가에 대한 요소입니다 기능이 잘 작동하더라도 사용하는데 불편하다면 좋은 UX를 제공하기 어렵습니다
3. 매력성(Desirable) : 매력적인가?
제품이 사용자들에게 매력적인가에 대한 요소입니다.
대표적인 예로 애플의 제품이 있습니다
애플의 제품들은 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊습니다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소입니다.
결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 합니다.
장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋습니다.
5. 접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소입니다.
시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여줍니다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소입니다.
웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵습니다.
내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 됩니다.
7. 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소입니다.
사용자 마다 가치판단기준과 그 정도는 다 다릅니다.
특정 제품이 접근성에 모든 노력을 기울였다고 해도, 사용자가 접근성을 전혀 중요하게 생각하지 않는다면 가치를 제공하지 못할 수도 있는 것이죠.
따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있습니다.
제이콥 닐슨의 10가지 사용성 평가 기준

제이콥 닐슨(Jacob Nielsen)이 만든 10가지 사용성 평가 기준이 있습니다
이 평가기준으로 제품이나 서비스를 설계하거나 수정을 한다면 제품이나 서비스의 사용성과 효율성을 크게 높일 수 있습니다.
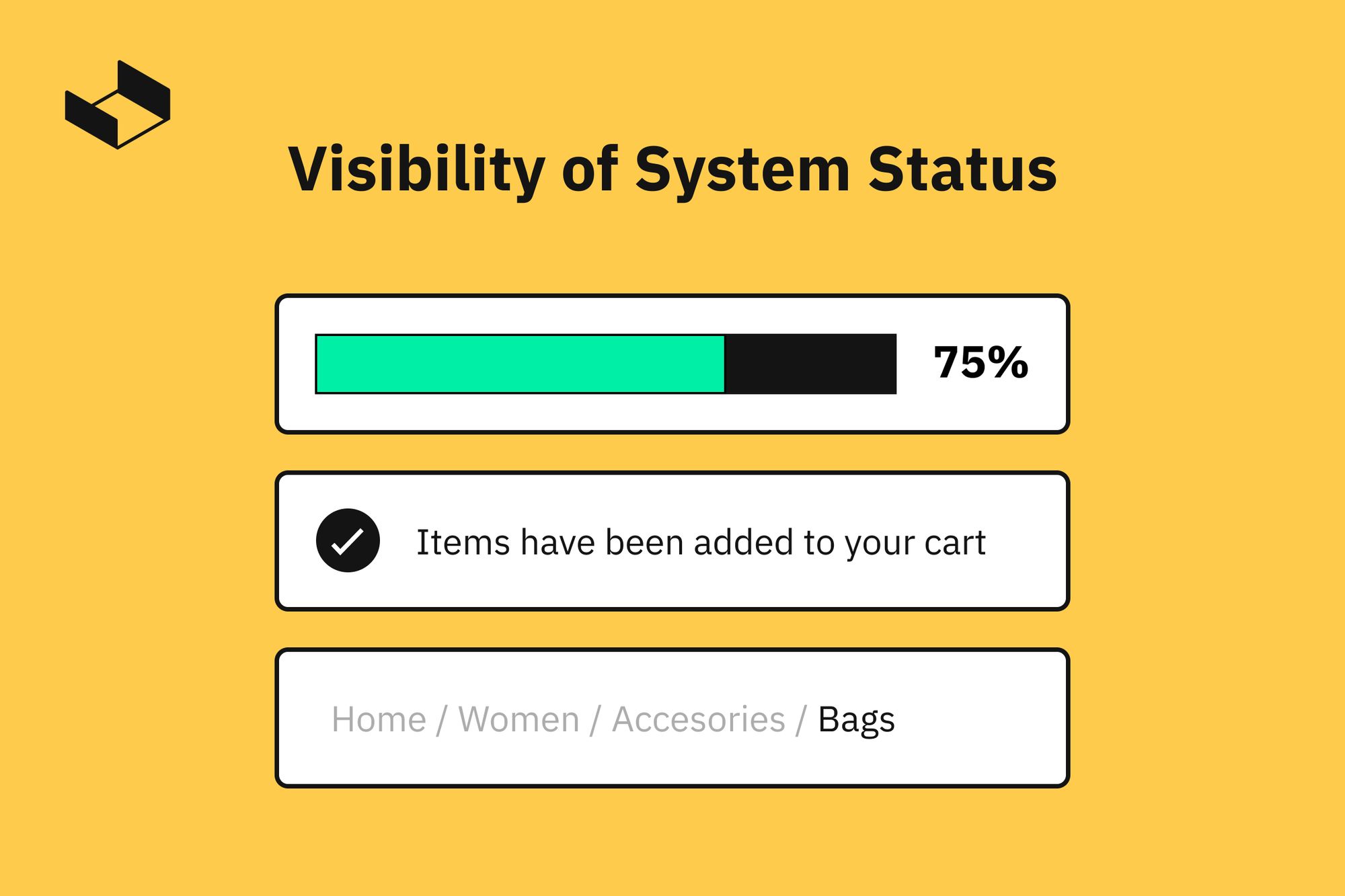
1. 시스템 상태의 가시성 (Visibility of system status)
시스템은 적절한 시간과 피드백으로 사용자에게 진행사항을 알려줘야 합니다
예시: 로딩바

2. 시스템과 현실 세계의 일치 (Match between system and the real world)
사용자에게 친숙한 단어,이미지, 구문 및 개념을 사용합니다
예시 : 익숙한 현실의 카드이미지를 사용하여 모바일에서도 사용자가 쉽게 이해를 할 수 있다

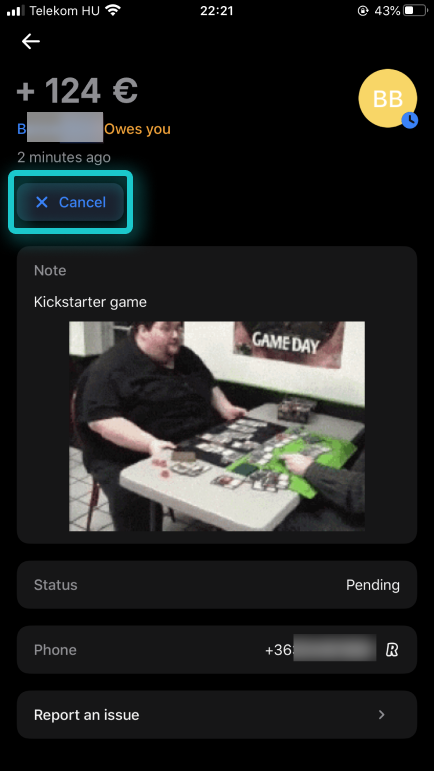
3. 사용자 제어 및 자유 (User control and freedom)
현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
예시: 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.

4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)

5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 조건을 제거하거나, 오류를 확인하고 사용자가 작업을 수행하기 전에 확인 옵션을 제시를 해야됩니다

6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다
예시: 최근 검색 했던 단어 목록을 확인할 수 있습니다.

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
첫 사용자와 숙련된 사용자를 구분 하는 것을 의미합니다 .
예시: 첫 사용자에게는 기능을 설명하는 상호작용을 보여주고 숙련된 사용자에게는 보여주지 않는다

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
불필요한 요소가 사용자에게 필요한 정보로부터 사용자의 주의를 분산시키지 않도록 합니다
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
쉽고 명확한 언어로 에러 표시를 해야 하며 동시에 해결책을 제시합니다
예시: 영어를 입력해야될떄 한글로 잘못 입력했을떄

10. 도움말 및 설명 문서 (Help and documentation)
사용자가 어려움에 직면할 때 해당 기능에 대한 설명을 쉽고 빠르게 찾아볼 수 있어야 합니다
도움말 문서를 쉽게 검색할 수 있으며 사용자 문서를 필요로 하는 시점에 상황별로 제시해야 합니다
예시: 간단한 안내를 통해 검색에 도움을 준다

'웹 > UX 와 UI' 카테고리의 다른 글
| UI/UX 분석하기 (0) | 2022.10.26 |
|---|
