Figma로 유튜브 클론하기에 이어서
https://www.figma.com/file/eImS76rU97fhNtky2sOG5A/S3U2-%EA%B3%BC%EC%A0%9C-Figma-%ED%81%B4%EB%A1%A0
유튜브의 UI/UX를 분석을 했습니다
기준
- UI 분석
- 사용중인 UI 디자인 패턴
- 컬럼 그리드 시스템 사용 여부
- UX 분석
- 피터 모빌의 UX 7요소 충족 여부
- User flow 그려보기
- 사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
먼저 유튜브 UI를 분석했을떄
사용중인 UI 디자인 패턴
모달 (Modal)

탭 (Tab)

태그 (Tag)

자동완성 (Autocomplete)

드롭다운 (Dropdown)

아코디언 (Accordion)

캐러셀 (Carousel)

페이지네이션 (Pagination)

무한스크롤 (Infinite Scroll, Continuous Scroll)

GNB (Global Navigation Bar)

를 사용했습니다
컬럼 그리드 시스템 사용 여부

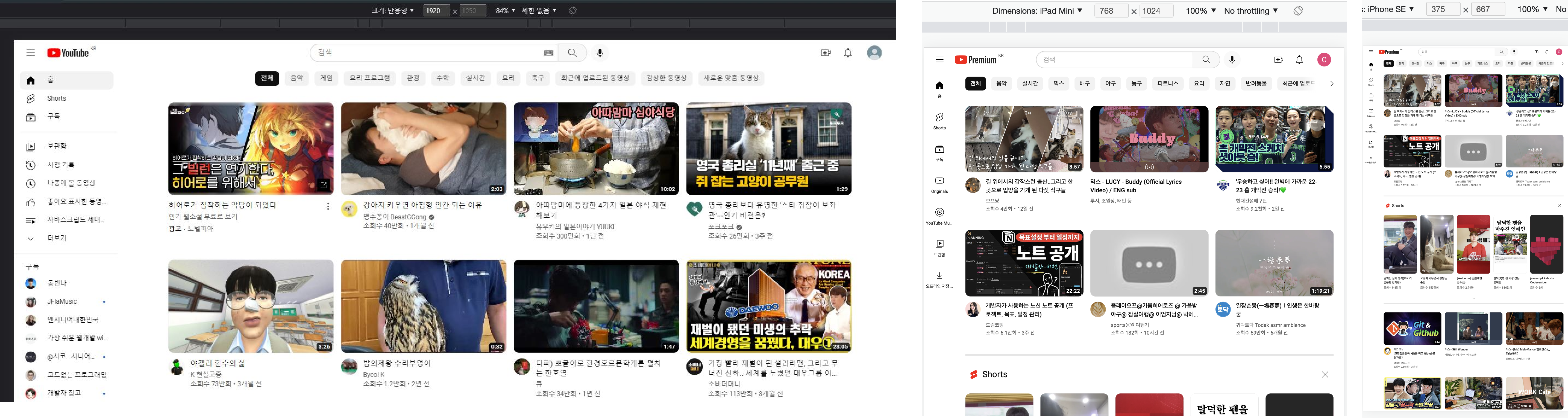
유튜브는 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼을 사용하는데 유튜브는 이런 컬런 그리드 시스템을 사용을 안했습니다
UX 분석
피터 모빌의 UX 7요소 충족 여부
피터 모빌의 7요소를 충족하는지 페어와 함께 의견을 나누어 보았습니다
1. 유용성(Useful) : 사용 가능한가?
나의 의견
- 유튜브는 동영상 서비스의 목적에 맞게 동영상을 보여주고 업로드하는 기능을 가졌으므로 유용성이 있습니다
페어의 의견
- 유튜브가 제공하는 서비스는 동영상을 업로드하고, 스트리밍 하는 것이 가장 큰 기능이다. 수익 창출, 커뮤니티 기능 등 부가적인 기능들이 더 있지만 이 기능들에 대한 평가는 차치하고 본연의 기능에 충실한 서비스를 제공하기 때문에 유용하다.
2. 사용성(Usable) : 사용하기 쉬운가?
나의 의견
- 직관적인 UI를 사용하여 사용자들이 동영상에 쉽게 접근이 가능하고 사용자에게 익숙한 디자인 패턴을 사용하기 때문에 사용성이 뛰어납니다
페어의 의견
- 사용자가 동영상을 직관적으로 플레이할 수 있고, 동영상의 타임라인을 탐색하거나 재생, 일시정지 하는 것도 쉽게 사용할 수 있다.
3. 매력성(Desirable) : 매력적인가?
나의 의견
- 시청자의 입장에서는 동영상의 가짓수가 많아 사용자들이 볼 수 있는 컨텐츠가 많고 업로드하는 사람의 입장에서는 광고를 통해 수익창출이 가능하기 떄문에 매력적이다 라고 생각합니다
페어의 의견
- 전 세계적으로 가장 많은 사용자를 가지고 있는 동영상 스트리밍 플랫폼으로 접근할 수 있는 컨텐츠의 양과 분야가 많고, 동영상을 업로드하는 크리에이터의 경우 수익창출이 가능하기 때문에 사용자에게 매력적이다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
나의 의견
- 오류없이 작동하는 동영상 서비스 서버는 신뢰성이 있지만 운영적인 측면에서 사용자가 원하는 동영상만 볼 수 있지 않고, 개인정보를 어떻게 관리하는가에 대해 불투명하기 때문에 신뢰성이 부족하다고 생각합니다
페어의 의견
- 초대형 플랫폼이지만 안정적으로 서버가 작동한다거나 사용자 개인정보 보안 같은 운영 측면에서 유튜브는 신뢰할 수 있는 서비스임이 분명하지만, 누구나 쉽게 가입하여 동영상을 게시할 수 있기 때문에 유통되는 컨텐츠가 제공하는 정보가 믿을만한 정보인지는 확실하지 않아 사용자에게 신뢰성을 떨어뜨리는 요인이 될 수 있다.
5. 접근성(Accessible) : 접근하기 쉬운가?
나의 의견
- 동영상의 자막기능이나 자막의 자동변역기능하고 자막의 위치를 마음대로 조정하고 자막의 크기도 바꿀 수 있고 검색할떄 음성인식으로 검색하는 기능들이 접근성을 높였다고 생각합니다
페어의 의견
- 음성인식을 통한 검색이 가능해서 글을 모르는 어린 아이들이 유튜브를 사용하는 것을 본 적이 있다. 그 밖에 자동 자막 제공, 번역 기능 등으로 누구나 쉽게 컨텐츠를 소비할 수 있고 로그인을 하지 않아도 동영상을 볼 수 있는 점 또한 접근성을 높이는 요인이다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
나의 의견
- 내비게이션바와 검색창에서 자동완성 검색기능을 통해 사용자가 쉽게 검색이 가능하고 검색설정에서 시간이나 동영상의 길이등등 다양한 옵션으로 검색 필터링도 가능하기 떄문에 검색 가능성이 높다고 생각합니다
페어의 의견
- 헤더에 검색창이 있어서 언제든지 필요한 정보를 검색할 수 있고, 검색결과 상단에 필터링을 할 수 있는 버튼을 배치해서 필요한 정보를 찾는 것이 유용하다. 다만, 관련성이 높은 순서로 검색을 하는 경우에도 관련성이 다소 떨어지지만 더 조회수가 높고 유명한 정보가 상단에 노출되는 경우도 있기 때문에 완전하지는 않다고 생각한다.
7. 가치성(Valuable) : 가치를 제공하는가?
나의 의견
- 동영상 서비스 시장에서 제일 크고 영상 가짓수가 많기 때문에 사용자 입장에서 매력적이고신뢰성측면에서는 부족한점이 있는데 개인정보를 어떻게 다루는지에 대해 논란이 있었고
- 접근성측면에서는 세계 각국의 다양한 국가에서 유튜브에 접속하고 동영상을 시청하고 동영상을 업로드하기 때문에 접근성이 좋고
- 검색 가능성에서는 검색 자동완성기능과 검색기록기능을 통해 검색 가능성이 높다고 생각하고가치성은 위의 내용을 고려해봤을때 높다고 생각합니다
- 검색했을때 옵션을 설정 할 수 있어서 동영상의 시간이나 화질등등 세부적으로 검색을 조절 할 수 있어서 검색 가능성은 높다고 생각합니다
- 자막기능과 자동번역기능 자막의 위치수정과 자막의 크기조절기능등등 접근성을 높이는 기능들이 많아 접근성이 뛰어나다고 생각합니다
- 사용자가 보고싶은 영상만 보여주는것이 아니기 때문에 신뢰성에서는 부족하다고 생각합니다
- 업로드를 하는 입장에선 광고를 통해 수익창출 할 수 있기 때문에 매력적이라고 생각합니다
- 동영상 서비스의 목적에 맞게 동영상 시청,업로드와 라이브등등 유용한 기능이 있고 직관적인 UI를 사용하기 때문에 사용성이 높다고 생각합니다
페어의 의견
- 개인정보 이슈나 스트리밍 되는 동영상의 신뢰성 등의 문제를 가질 수 있지만, 동영상 업로드 및 스트리밍 서비스라는 본연의 목적을 생각한다면 충분히 가치있는 서비스를 제공하고 있다고 볼 수 있다. 전 세계인이 이용하는 거대 플랫폼이라는 점에서 새롭고 유용한 컨텐츠를 꾸준히 공급하고 소비층을 끄는 지속 가능한 서비스라고 생각한다.
User flow 그려보기
이것은 figma 로 그렸습니다

유튜브의 모든 User flow를 그리는것은 매우 오랜 시간이 필요하기 떄문에 자주 사용되는 메인페이지와 동영상 시청페이지 그리고 동영상 업로드와 로그인 페이지만 User flow를 그렸습니다
User flow를 분석해봤을때 어색하거나 매끄럽지 않은 부분과 없어도 상관 없는 기능은 없었습니다
사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
제이콥 닐슨의 10가지 사용성 평가 기준을 충족하는지 페어와 함께 의견을 나누어 보았습니다
1. 시스템 상태의 가시성 (Visibility of system status)
나의 의견
- 동영상의 버퍼링이라던가 동영상의 원하는 영상시간조정을 할 수 있고 영상을 저장하거나 업로더의 채널을 구독할때 성공적으로 실행됬다는 표시가 있어서 가시성이 높다고 생각합니다
페어의 의견
- 사용자의 액션에 따라 적절한 피드백이 제공된다고 본다. 동영상 스트리밍 시, 보고 있는 동영상이 어느 정도 로딩되었는지 재생바에 색상으로 확인할 수 있으며 동영상을 저장하거나 업로드하는 경우 진행상황을 퍼센트와 상태 바를 통해 직관적으로 확인할 수 있다. 동영상 목록을 스크롤링 하는 경우에도 데이터가 로딩되기 까지 빈 화면이 아니라 데이터가 표시될 위치를 이미지로 보여주는 점을 예로 들 수 있다.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
나의 의견
- 유튜브 Shorts나 구독시스템같은 경우는 없었던 시스템을 유튜브에서 새로 만들어 사용자에게 학습시킨것이므로 이 부분은 시스템과 현실 세계의 일치를 충족시키지 않는다고 생각합니다
- 아이콘같은 경우는 사용자에게 친숙한 이미지와 쉽게 알아볼 수 있는 이미지를 사용하여 시스템과 현실 세계의 일치를 충족시키지만 유튜브 Shorts나 구독시스템같은 경우는 없었던 시스템을 유튜브에서 새로 만들어 사용자에게 학습시킨것이므로 이 부분은 시스템과 현실 세계의 일치를 충족시키지 않는다고 생각합니다
페어의 의견
- 전체적인 시스템의 인터페이스는 현실 세계와 다르게 새롭게 만들어져서 이용자에게 학습된 것이 많다. 사용자의 액션을 유도하는 아이콘의 경우에는 현실 세계의 모습을 본딴 이미지를 많이 차용하고 있는 듯 하다.(좋아요의 thumbs up 그림, 알림설정의 종 모양, 보관함의 박스 모양 …)
3. 사용자 제어 및 자유 (User control and freedom)
나의 의견
- 유튜브 채널을 구독취소할떄 모달창으로 다시한번 확인을 해주고
- 구독을 했을때도 알림창을 잠깐 보여줌으로서 사용자가 실수 할 수 있는 경우를 줄이는거 같고
- 또한 저장이나 플레이 리스트에 넣을때도 실행을 취소할지에 대해 잠깐 알림창을 띄워주기 때문에 사용자 제어 및 자유는 충족하는거 같습니다
페어의 의견
- 검색어 입력 시 오타로 간주되는 글자가 포함된 경우 우선 수정된 검색어로 결과를 보여주고, 입력한 검색어로도 결과를 확인할 수 있도록 사용자에게 선택지를 준다. 구독중인 채널의 구독 버튼을 다시 누른 경우에도 구독을 취소하려는 것이 맞는지 모달을 통해 의사를 확인하는 단계를 거쳐 의도하지 않은 액션을 취소할 수 있는 방법을 명확하게 제시해준다.
4. 일관성 및 표준 (Consistency and standards)
나의 의견
- 외부 일관성은 플랫폼 업계의 관습을 따라가서 사용자에게 익숙한 UI를 제공했고
- 내부 일관성은 요소의 크기가 일정하고 버튼이나 아이콘이 일정하기 때문에 일관성 및 표준을 충족합니다
페어의 의견
- 다른 동영상 스트리밍 플랫폼과 마찬가지로 동영상 썸네일과 등록된 정보를 보여주고 사용자가 클릭한 동영상을 메인 컨텐츠로 보여주는 UI를 제공하고 있어 직관적인 사용이 가능하다. 탭, 모달, 아코디언 같은 잘 알려진 UI 디자인 패턴을 사용하기도 한다. 내부적으로는 유튜브 자체 뿐 아니라 모기업인 구글의 인터페이스를 유지하고 있기 때문에 일관성이 있다.
5. 오류 방지 (Error prevention)
나의 의견
- 유튜브 구독을 눌렀을때 구독을 했다는 알림창이 잠시동안 보여지고 구독을 취소했을때 모달창으로 취소를 다시한번 확인하는등 으로 오류를 방지하고
- 다시보고 싶은 동영상을 저장할떄 알림창으로 저장되었음과 취소버튼을 잠시동안 보여줌으로서 오류 방지의 조건은 충족하는거 같습니다
페어의 의견
- 재생 목록 추가를 눌렀을 때 잠시 표시되는 모달을 통해 원하는 리스트에 추가되는 것이 맞는지 사용자의 의사를 확인해준다. 수정 버튼을 눌렀을 때 취소 기능으로 수정 전으로 되돌리는 것이 가능하다.
6. 기억보다는 직관 (Recognition rather than recall)
나의 의견
- 유튜브 검색창에 입력했을때 이전 검색기록이 뜨고
- 이전에 시청했던 동영상이라면 빨간색바로 어느정도까지 시청했는지 알려주기 때문에
- 시청기록 페이지에는 이전에 시청한 동영상을 확인 할 수 있고기억보다는 직관을 충족합니다
페어의 의견
- 검색어 이전 검색어 보여주는 기능, 최근 시청한 동영상 기록 보여주기, 이전 재생 기록이 있는 동영상의 경우 썸네일 아래쪽에 빨간 색 진행바로 재생 기록을 보여주고, 다시 눌렀을 경우 이전에 재생을 멈춘 위치에서 이어서 재생할 수 있으므로 기억보다는 직관을 만족한다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
나의 의견
- 효율성에서는 여러가지 단축키나 기능으로 효율성 조건을 충족하지만
- 유연성에서는 사용자마다 개별 맞춤으로 설정이 불가능하기 때문에 유연성은 충족하지 못합니다
- 그러므로 사용자의 유연성과 효율성은 충족하지 못한다고 생각합니다
페어의 의견
- 단축키를 이용할 수 있어 효율성을 어느정도 충족할 수는 있지만 사용자의 환경에 맞게 변경하는 기능 등 개별 맞춤 기능은 제공하고 있지 않아 일관적인 방식을 학습하여 사용해야 하므로 유연성은 떨어진다고 볼 수 있다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
나의 의견
- 사용자가 잘 사용하지 않는 기능은 설정창에 넣어서 페이지내에 불필요한 정보를 숨겨서 미니멀한 디자인을 충족한다고 생각합니다
- 다만 사용자가 따로 설정하기전에는 메인화면에 여러 종류의 동영상을 보여주기 때문에 보고싶지 않은 불필요한 주제의 동영상도 보여지기 때문에 이 부분은 충족하지 못하는거 같습니다
페어의 의견
- 동영상 스트리밍이라는 주 기능에 해당하는 정보 위주로 화면을 구성하고 사용자가 잘 사용하지 않는 기능은 설정이나 사용자 페이지 등으로 이동하여 확인할 수 있도록 구성 되어있는 점은 미니멀한 디자인을 충족하는 요소라고 생각한다. 다만 여러 주제의 동영상을 혼합하여 리스트화 하는 것은 사용자에게 혼란을 줄 수 도 있다고 생각한다.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
나의 의견
- 인터넷이 끈기거나 불안정할때 404페이지와 무었이 문제인지 보여주고
- 검색창에 오타를 입력했을때 수정된 검색결과를 보여주는것을 생각해봤을때 오류의 인식,진단,복구를 지원합니다
페어의 의견
- 인터넷 연결이 원활하지 않은 경우, 인터넷 연결을 확인하라는 페이지로 연결 해주어서 사용자에게 문제를 안내하고, 해결 방안을 제시한다. 검색어에 오자가 포함된 경우 보정된 검색 결과를 우선 제공하고, 사용자가 입력한 결과를 볼 수 있는 버튼을 제시한다.
10. 도움말 및 설명 문서 (Help and documentation)
나의 의견
- 아이콘위에 마우스를 오버했을 경우 해당 아이콘이 무슨 기능을 하는지 설명해주고 고객센터 페이지가 있어 고객센터 페이지내에서 도움이 필요한 정보를 검색하거나 다른 사람들이 자주 본 설명문서를 보여줌으로 써 도움말 및 설명 문서를 충족합니다
페어의 의견
- 우선 직관적으로 잘 설계되어있어서 도움말이 크게 필요하지는 않지만, 고객센터 메뉴를 통해 상황을 이용하는데 도움이 되는 가이드 문서를 검색할 수 있고, 개발자, 크리에이터 등 단순 스트리밍 서비스를 이용하는 것 이상의 기능을 필요로 하는 사용자에게 개별 가이드 문서를 제공하여 서비스를 쉽게 이용할 수 있도록 한다. 단순 아이콘으로만 보여지는 기능에 마우스를 호버링하면 어떤 기능인지 사용자가 이해할 수 있는 언어로 표기해준다.
